Hi. Welcome to the blog team. So happy you’re here. This template provides instruction on how to build a WordPress blog post.
First, ensure your keywords are in the title and opening paragraph. In this case, it’s “build a WordPress blog post.” Consult the blog schedule for keywords.
Sometimes you have to get creative to get the keywords in the title and opening paragraph, but do your best; it’s vital to effective SEO.
Use lots of H2 headers
Add plenty of H2 headers in your post. Only capitalize the first word in the header. Google likes H2 headers. Don’t know why; it’s all voodoo.
Build a WordPress blog post best practices
Here are a few things to keep in mind when writing your post:
- Sprinkle your keywords throughout the body copy and headers.
- Write short paragraphs. This is imperative. Mobile traffic accounts for about 75% of blog viewership, and it’s tough to read long paragraphs on a tiny phone screen. Hit “return” often, even if it violates rules of grammar.
- Add bullets when possible.
- Use about one image per 300 words.
- Don’t place images at the top of the post; it looks wonky on mobile.
- Add video where appropriate.
- Have as many links to other blog posts as possible without going crazy. Three is ideal.
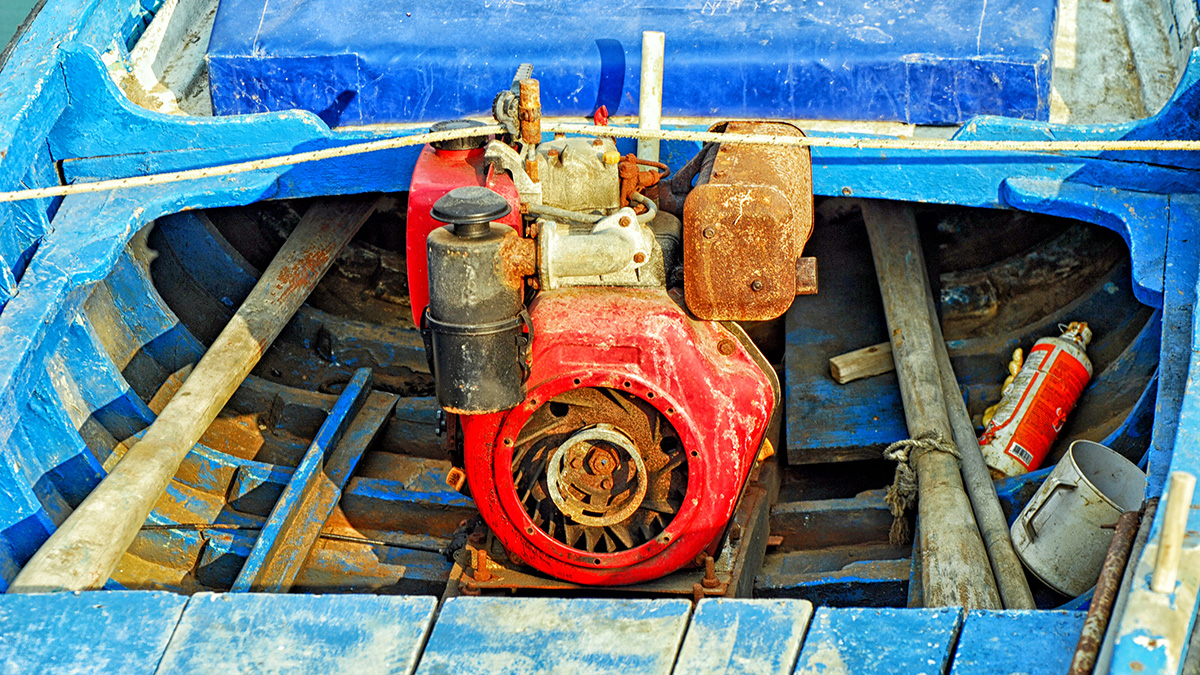
Adding images to a WordPress blog post
Good images arrest the reader’s attention and help keep them on the page.

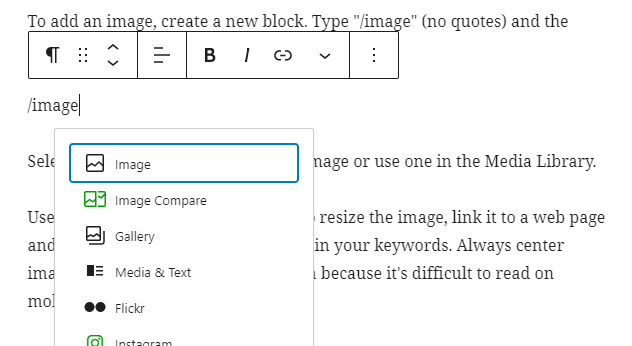
To add an image, create a new block. Type “/image” (no quotes) and the option to add an image will appear, like this:

Select “Image.” Choose to either upload an image or use one in the Media Library.
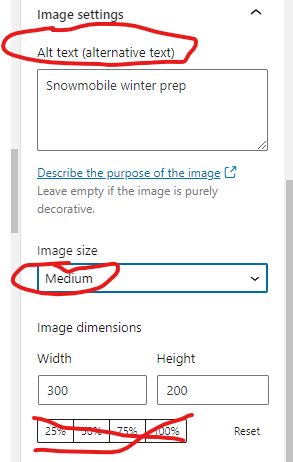
Use the right-hand navigation pane to resize the image and add alt tags. Alt tags should contain your keywords. Always center images. Don’t wrap copy around them because it’s difficult to read on mobile.
In the right-hand navigation pane, select “medium” since this is the best size for mobile. Don’t resize the images with the 25, 50, 75 or 100 percent buttons. This skews the image in mobile. Just leave those settings alone.

Add product images and CTAs
In most cases, you should add a 300×300 image and a CTA button when you talk about a product at length. If it’s a passing mention, just link the product name to the Online Store. If there isn’t a 300×300 image in the WordPress library, build one in PhotoShop or ask me and I can do it. Link both to the product’s page on AMSOIL.com.

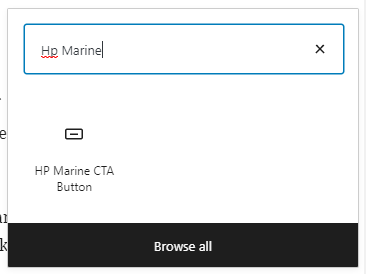
Add a product CTA button as shown above. Many are already built and saved. To find them, create a new block, click the Plus sign and enter the product in the “Search for a block” field. Select it.

Please add a 25-pixel spacer after each CTA button or else they crowd against the next paragraph. That’s as simple as creating a new block (of course) and typing “/25”. The space will appear. Select it and carry on.
Let’s add a video!
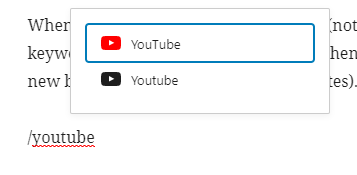
When you build a WordPress blog post (note not-so-subtle addition of keywords again), use YouTube videos when possible. This is simple. Create a new block and type “/YouTube” (no quotes). Select the red version, like this.

Find your video on YouTube and paste the “Share” link into the field. Easy.
Once you’re done, click Preview above to behold your handiwork. If something is amiss, fix it. Ask for help if needed.
Check the SEO and Readability tabs below. They provide a good idea of where improvement is needed. Shoot for green smiley faces.
Click Edit Snippet and write a short description of the post, making sure (you guessed it) to include your keywords. Paste the snippet into the Excerpt field in the right-hand navigation pane.
Finally, assign Categories and Tags in the right-hand navigation pane and add a Featured Image. Ensure the featured image is at least 1200×675. The featured image automatically appears at the top of the post in mobile, hence the reason not to add an image there when building the post.
You may want to add an image gallery to your post. Lindsay and Jamie use this feature far more than I, so consult with one of them.
Notify an Admin (probably John) that your post is ready for publication.
Congrats! You built your first AMSOIL blog post.





Comments
Share: